Connected mode
The plugin can be configured to use Connected mode. In this case, rules will be synchronized from your SonarQube server. Follow instructions bellow to get your VSCode connected to your objectscriptQuality server.
1. Connect to SonarQube
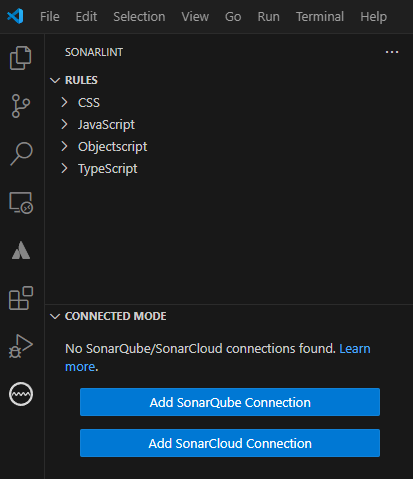
1.1 On the left bar, click on the SonarLint plugin. If will open a panel to allow add a SonarQube connection

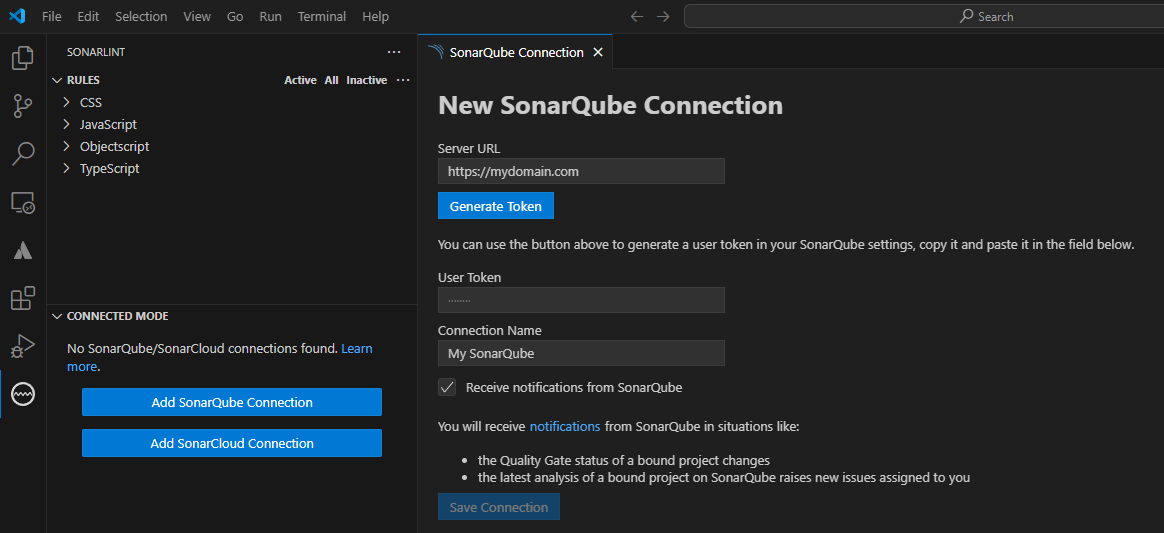
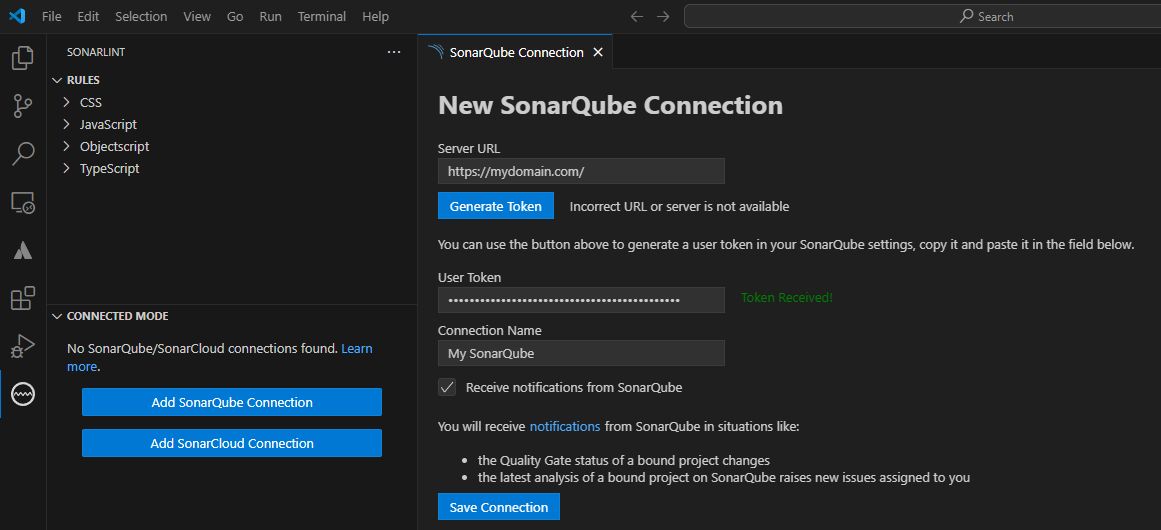
1.2 Add a new SonarQube connection and indicate the Server URL on the right panel

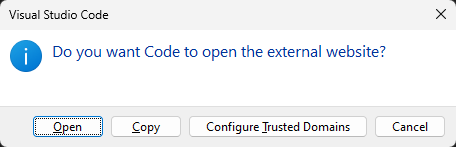
1.3 Then click on the Generate Token button. It will require to open your SonarQube page, so you have to click Open

1.4 Your SonarQube page will be opened requesting to allow connection to SonarLint

1.5 After click on Allow connection, SonarQube will require you to go back to the VSCode

1.6 Back in VSCode, it will show that the token has been received

1.7 Now click on Save Connection and you will receive a Success! message.
You are now ready to bind your first project.
2. Bind a project
2.1 Open your project in VSCode.
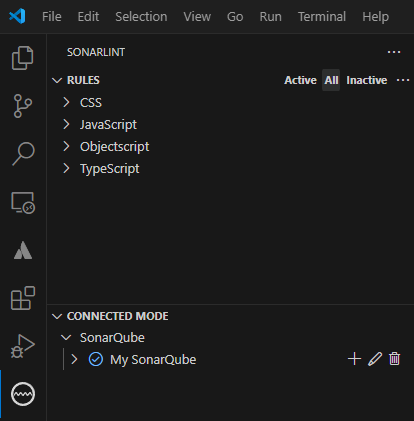
2.2 On the left bar, click on the SonarLint plugin. If will open a panel to manage the Connected Mode

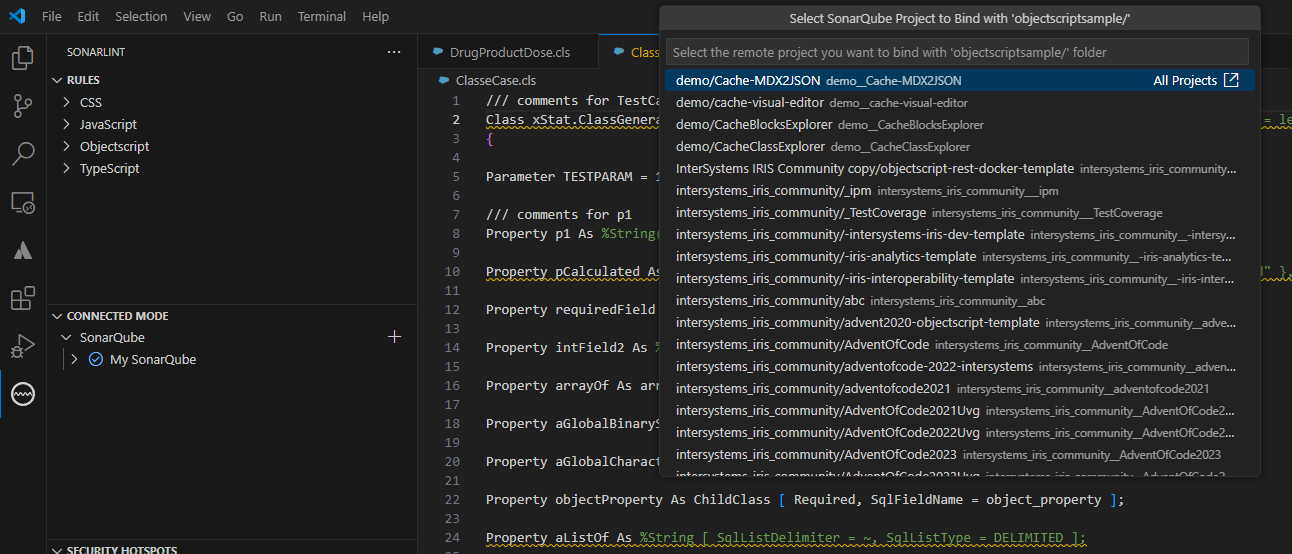
2.3 In the Connected Mode panel, find your SonarQube connection and click on the plus symbol on the right. If will open a panel to select the project in SonarQube to bind with your current project in VSCode

2.4 Now, each time you save your code it will be analyzed locally